0. Background
I've wanted to implement the function that entering 'enter' key allows main page to switch to result page with a name selected. Before then, Link, provided by react-router-dom, had been used to switch pages.
1. Problem
The problem is that Link only enables to pass and receive props through a method of submission, which means that there is no way to interact with props but getting a click from users. So, I've been looking for a solution and I'd like to share what I've found.
2. Solotion
To get to the point, the solution is useNavigation and useLocation.
2-1. How to use useNavigate
In the official documentation, an example is suggested.
import { useNavigate } from "react-router-dom";
function useLogoutTimer() {
const userIsInactive = useFakeInactiveUser();
const navigate = useNavigate();
useEffect(() => {
if (userIsInactive) {
fake.logout();
navigate("/session-timed-out");
}
}, [userIsInactive]);
}
However, This is not really what I looked for since we can use other options such as window.history or 'redirect' as suggested. What I really wanted to know was how to switch a page with props. Thankfully, useNavigate gives options for it. Take a look at the codeblock below.
declare function useNavigate(): NavigateFunction;
interface NavigateFunction {
(
to: To,
options?: {
replace?: boolean;
state?: any;
relative?: RelativeRoutingType;
}
): void;
(delta: number): void;
}to: url to go
replace: If true, the current history will be replaced. Apparently, default value is false.
state: props
relative: not yet found
delta: you can pass the delta number of each url in history stack. 'navigate(-1)' means going back to the last page.
The option 'replace' can be used when:
customers should log in before checking out items in their cart, but they do not want to go back to log in page after
loging in, then replace option can be true so that they can get back to whatever the page is from check out page.
2-2. Others
As written in the documentation, 'redirect' from 'react-router-dom' can be useful to those who wants to implement the redirect function. The official documentation says that 'redirect' is better than useNavigate.
3. Code
In the page that gets name,
const navigate = useNavigate()
const handleKeyDown = (e) => {
if (e.key === "Enter"){
e.preventDefault();
navigate('/result', {state:{name: e.target.value}})
}
}If a suggested name of lists is clicked and enter key is pressed, the page is switched to '/result' with the name.
I used mui module for auto suggestion
import {Outlet, Link } from 'react-router-dom';
import ResidentRatingTabs from '../components/ResidentRatingTabs';
import { useLocation } from 'react-router-dom';
import Header from '../components/Header';
function Result(){
const location = useLocation();
return(
<>
<Header />
<div>here is result page</div>
<Link to="/result/rating" props={location}>
<button>
Rate {location.state.name}
</button>
</Link>
<Outlet />
<div>here is commet section</div>
<ResidentRatingTabs props={location} />
</>
);
}
export default Result;
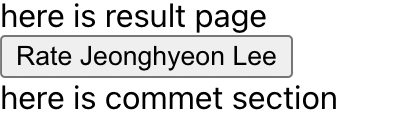
4. Result screen


You can see result page got the name(my name haha).
If I have spare time, something about useLocation might be added in the future.
'Project > Rate My Resident' 카테고리의 다른 글
| 5. Query Callback (쿼리콜백) in Node.js (0) | 2023.04.11 |
|---|---|
| 4. Using Variables in useEffect (useEffect에서 변수 쓰기) (0) | 2023.03.16 |
| 3. Spread Operator (Managing Array State) (0) | 2023.03.02 |
| 2. Connect Node.js to React.js with Express and Mysql (0) | 2023.01.02 |
| 0. Motivation / Folder Structure (0) | 2022.12.24 |
